نقاشی دنیای کمرنگِ برند شما با
خدمات طراحی گرافیک
و هویت بصری
در فارسی میگویند «عقل بعضیها به چشمشان است.» این عبارت در دنیای تجارت و کسب و کار، بیشتر از آنچه که فکر کنید واقعیت دارد. نمای ظاهری یک کسب و کار چه در طراحی لوگو و چه در شکلی که برند به عموم مخاطبان عرضه میشود، نقش اساسی در موفقیت آن دارد. تمام این مسائل در دنیای کسب و کار با طراحی گرافیک و هویت بصری تعریف میشود، موضوعی که یکی از خدمات مهم فیدار استودیو برای علاقمندان به حساب میآید. اگر ما را همراهی کنید، در ادامه بیشتر به زیر و بم این موضوع و اهمیت آن میپردازیم.

هویت دادن به برند شما
طراحی بنر تبلیغاتی
طراحی کاتالوگ دیجیتال و بروشور

خدمات طراحی گرافیک و هویت بصری با
فیدار استدیو
آژانس تبلیغاتی فیدار استدیو، مجریِ توانا و با تجربه خدمات طراحی گرافیک و هویت بصری، میتواند با در نظر گرفتن مخاطبین و خدمات سایت شما، کاربران را بیش از پیش به برند شما علاقه مند کند.
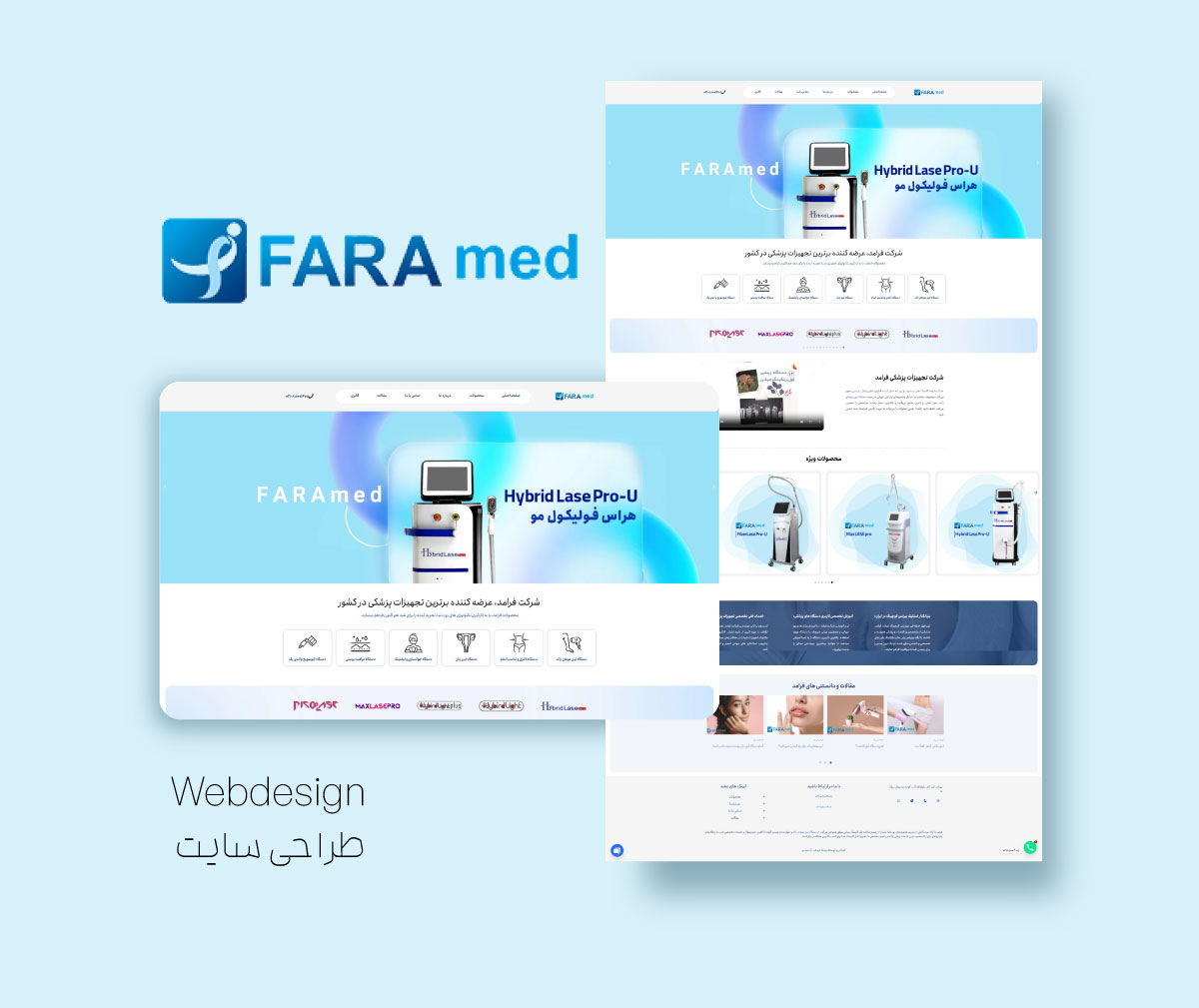
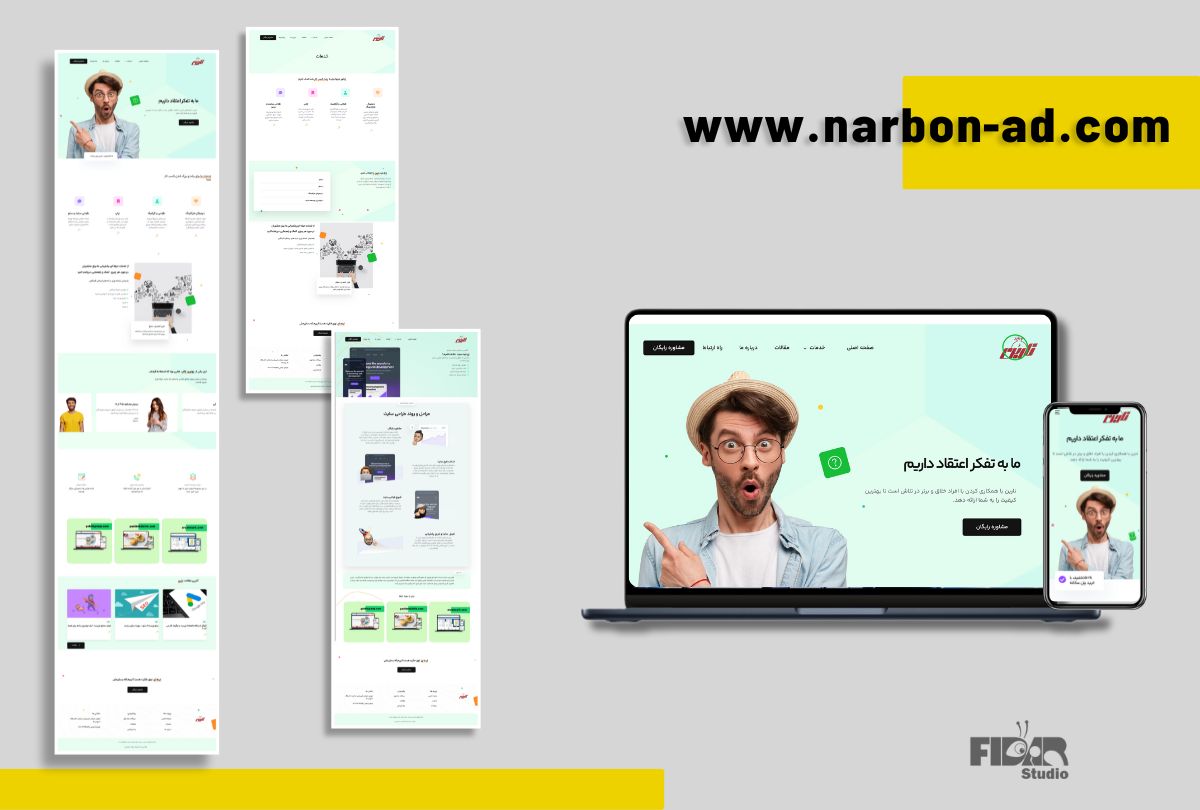
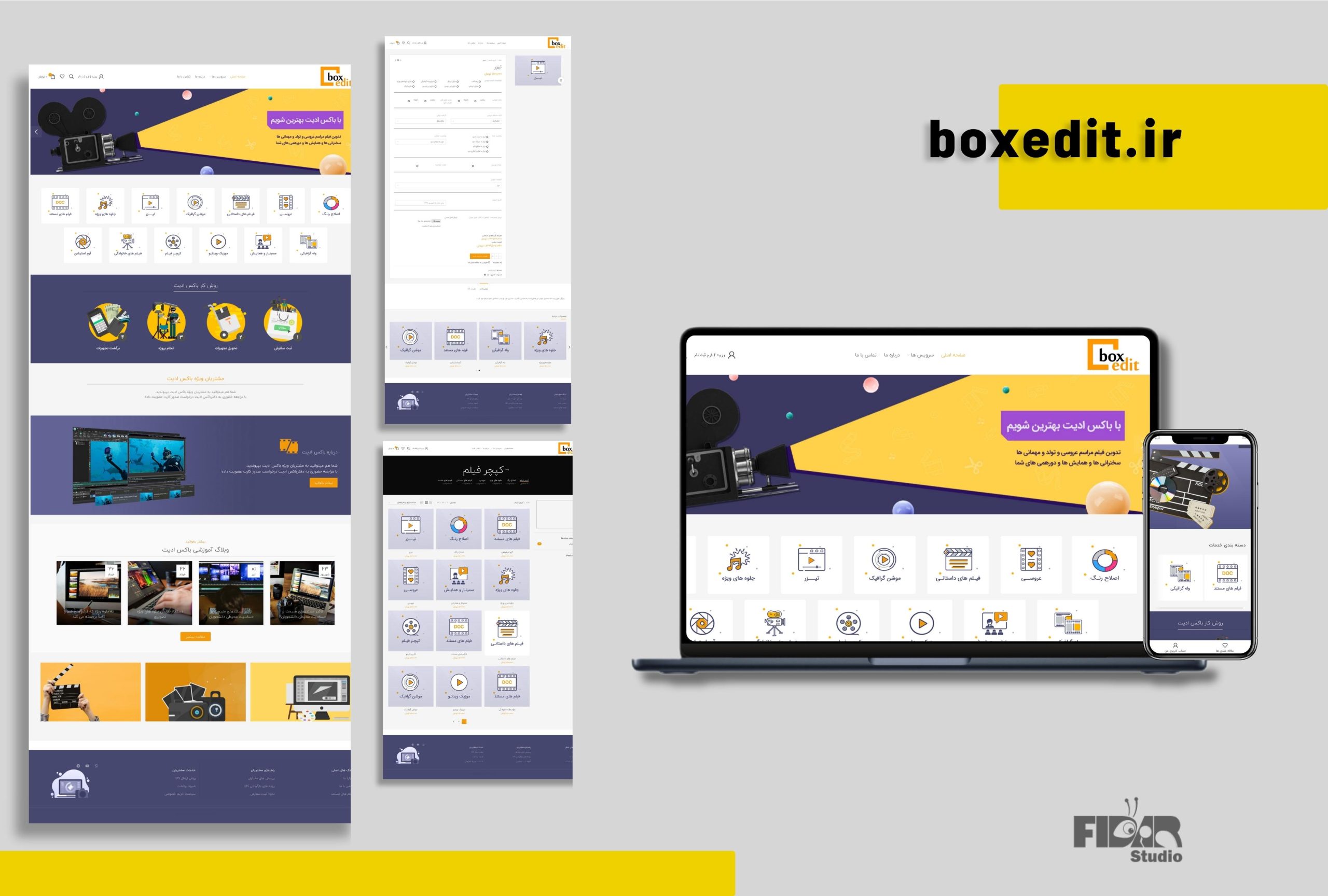
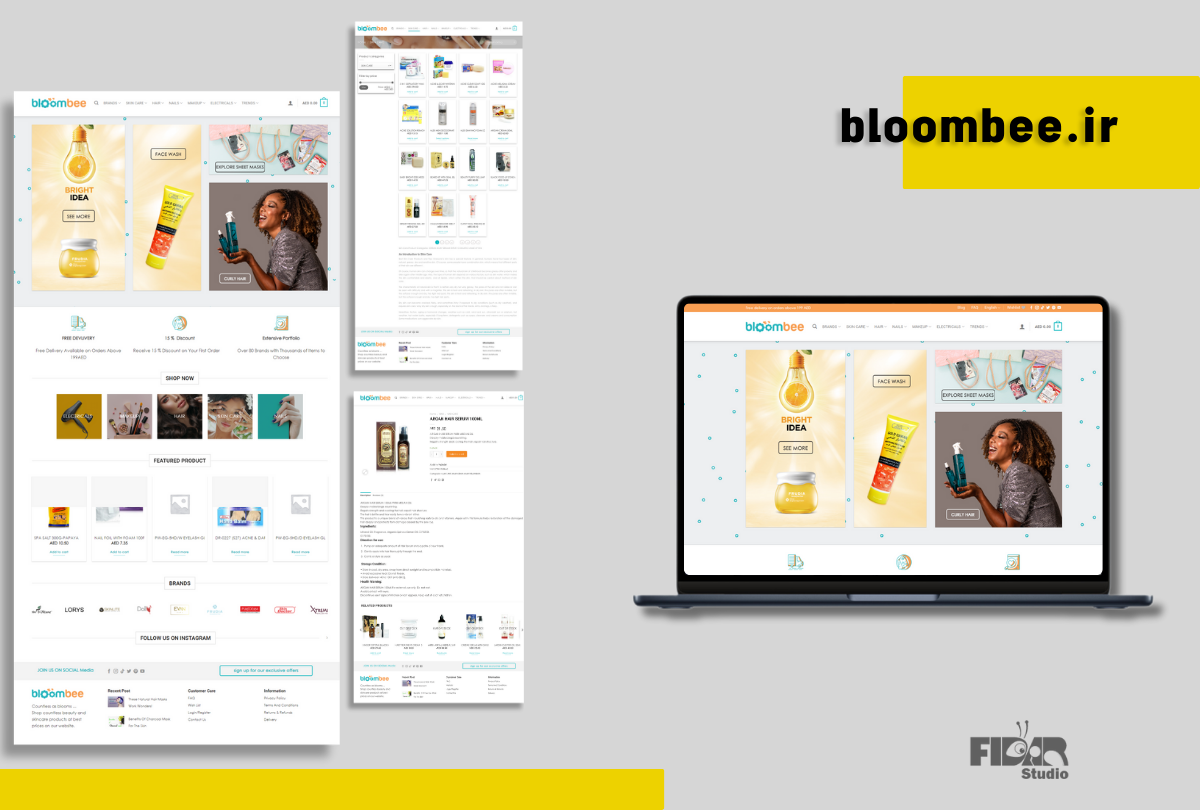
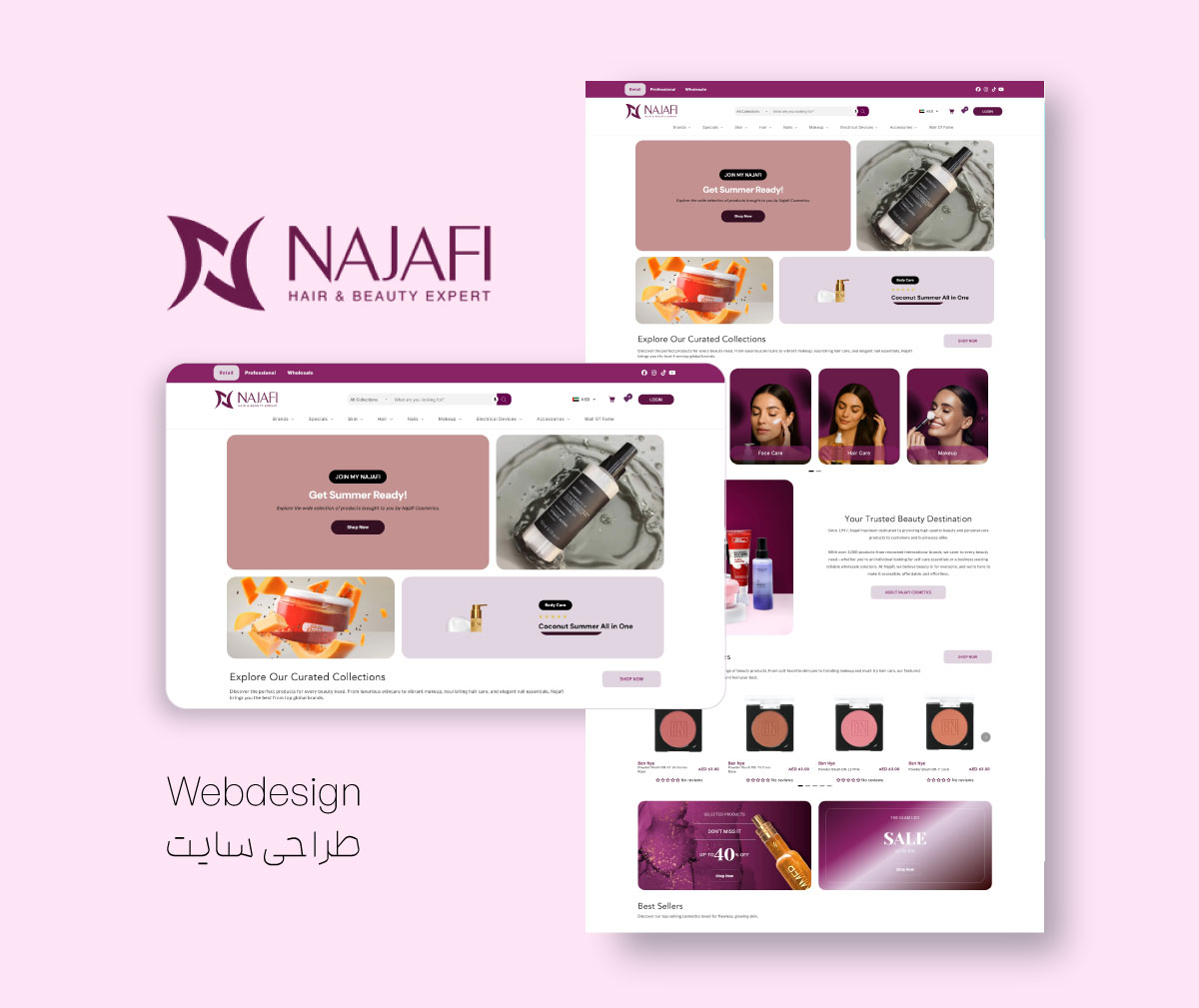
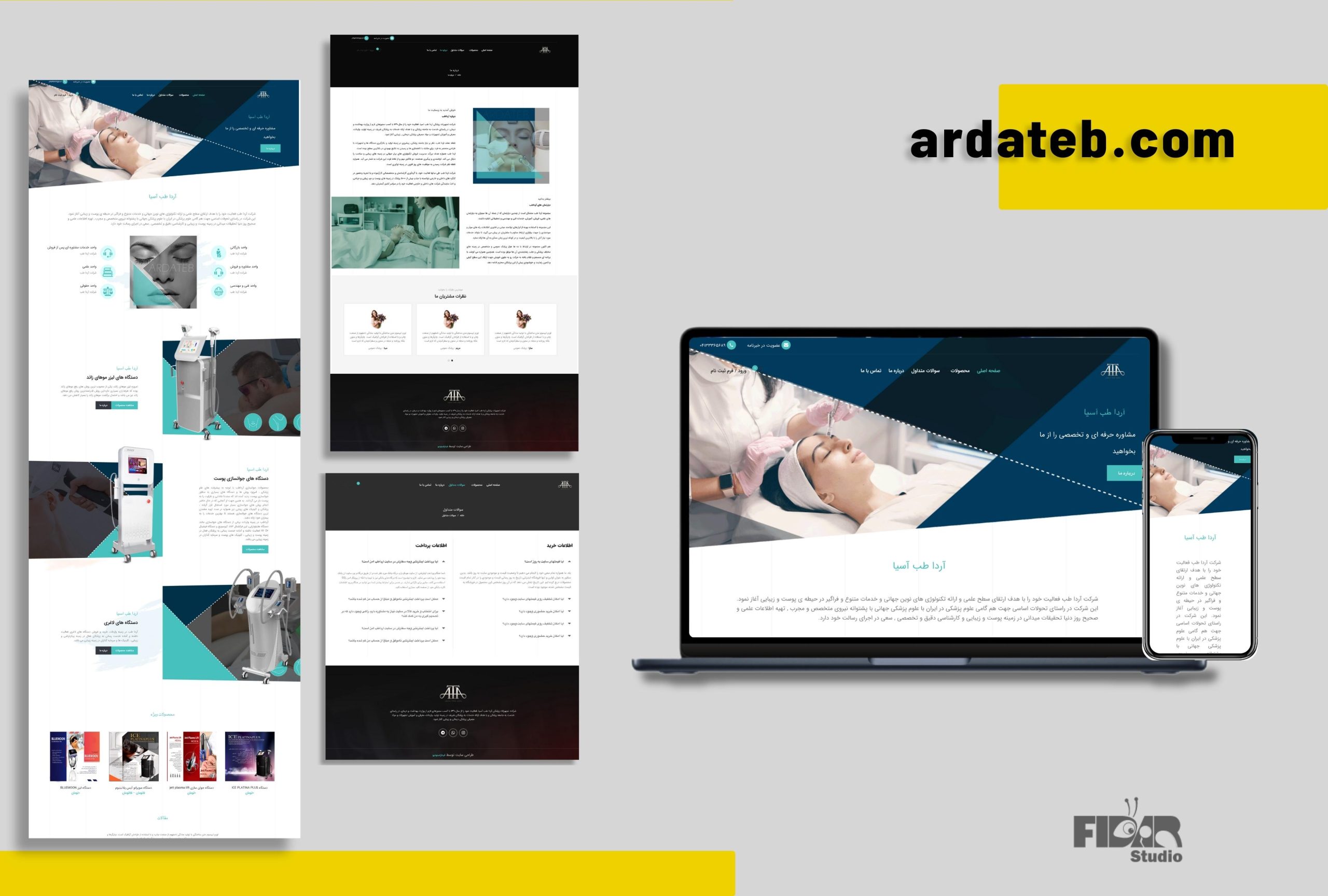
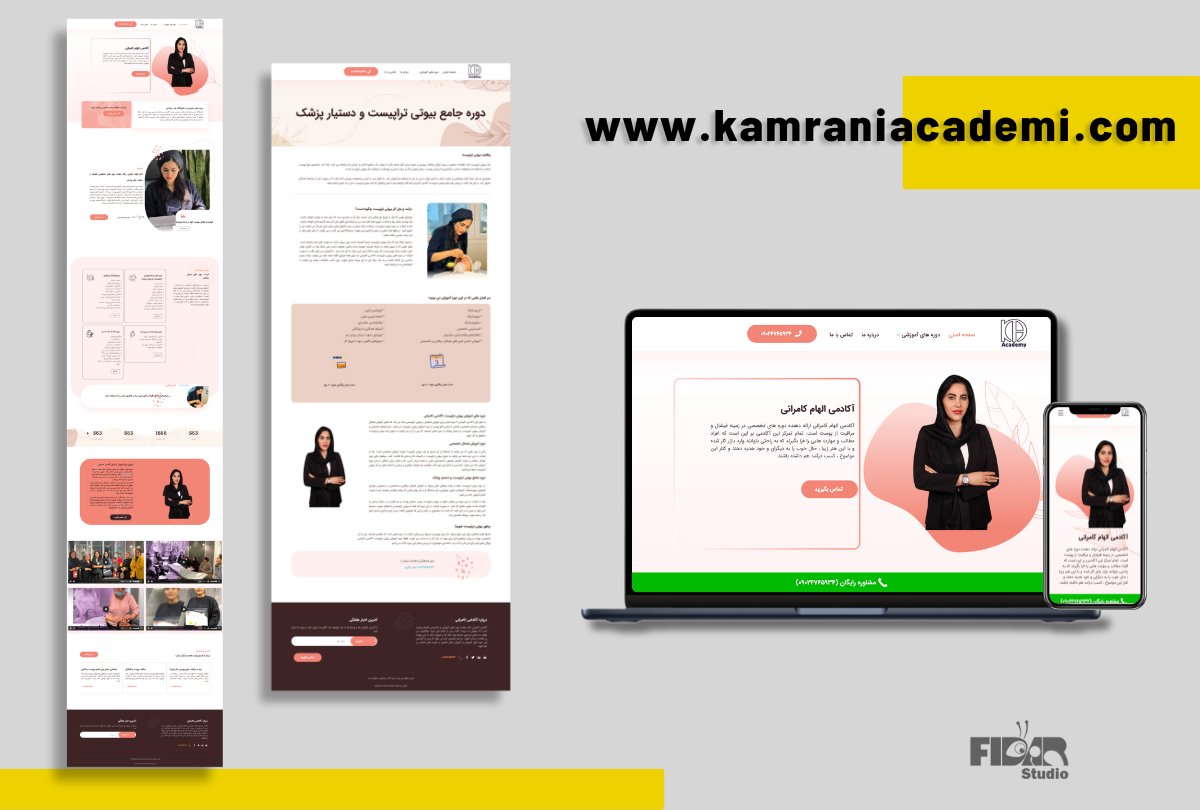
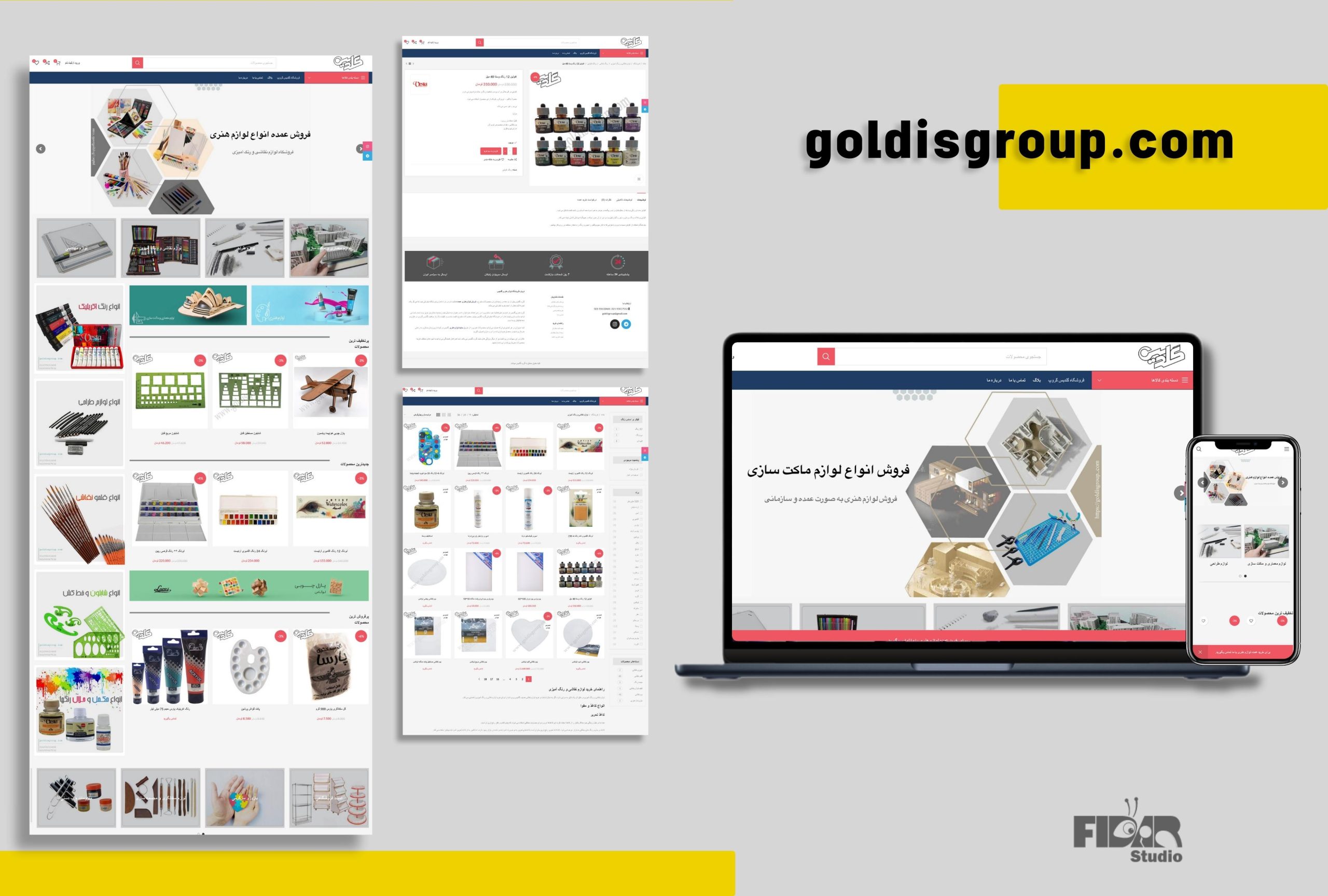
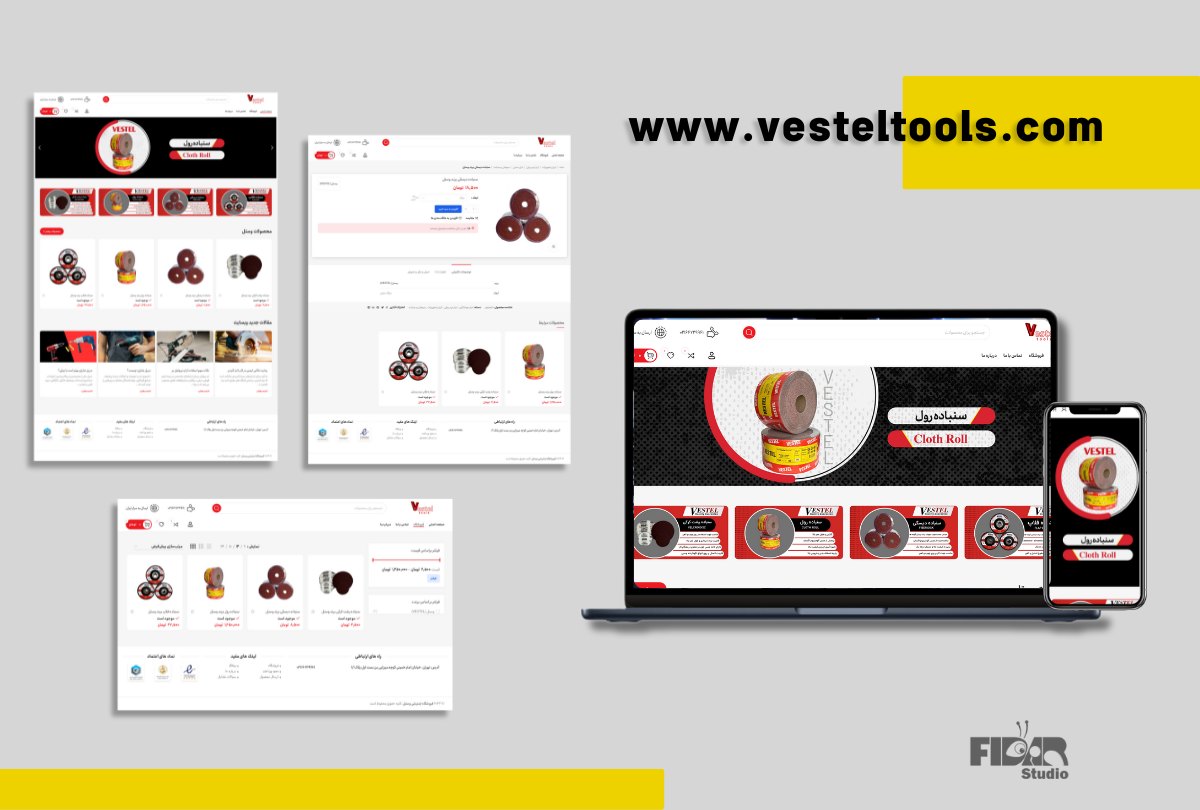
نگاهی به تازهترین آثار و پروژههای ما
- طراحی رابط کاربری و تجربه کاربری
- طراحی لوگو و برندینگ
- طراحی هویت بصری
- طراحی سایت با کدنویسی
مطابق با بودجه شما، عمل می کنیم
پلن وی آی پی
مشاوره رایگان- طراحی اختصاصی
- به همراه طراحی لوگو و گرافیک
- رابط کاربری جذاب و خلاقانه
پلن استاندارد
مشاوره رایگان- طراحی اختصاصی
- به همراه طراحی لوگو و گرافیک
- رابط کاربری جذاب و خلاقانه
پلن اقتصادی
مشاوره رایگان- طراحی اختصاصی
- به همراه طراحی لوگو و گرافیک
- رابط کاربری جذاب و خلاقانه
هویت بصری چیست؟
از دوران قدیم، حتی پیش از اینکه انسان استراتژیهای کسب و کار را به صورت سازمانیافته تشخیص بدهد، هویت بصری بخش جداییناپذیر تجارت بوده است. هویت بصری را باید گره خورده با شکل و نمای کسب و کار دانست: همه آنچه که با دیدن آن، مخاطب به یاد کسب و کار شما میافتد، جزو هویت بصری شما محسوب میشود. نقش آن تا آنجا اهمیت دارد که در کنار شعار رسمی و تبلیغات، هویت بصری را یکی از ارکان تمایز برند به حساب میآورند.
هویت بصری علاوه بر اینکه باید متمایز و منحصر به فرد باشد، باید بتواند ایده کلی کسب و کار شما را هم به بهترین و راحتترین شکل ممکن به مخاطب عرضه کند. به این ترتیب پس از مدتی که کمپینهای تبلیغاتی انجام بدهید، نمادهای گرافیکی شما در ذهن مخاطب تثبیت میشوند. بنابراین از آنجایی که شناخته شدن شما برای مخاطب رابطه تنگاتنگی با هویت بصری دارد، اهمیت آن را نمیتوان دستکم گرفت.
هویت بصری میتواند شامل عناصر گرافیکی متعددی باشد و برخلاف تصور عمومی صرفاً شامل لوگو و آرم یک کسب و کار نیست. اما برای اینکه این عناصر در کنار هم به بهترین شکل به مخاطب عرضه شوند، باید طراح از سطح بالایی از تجربه، مهارت و خلاقیت برخوردار باشد. به همین دلیل است که نمیتوان طراحی گرافیک و هویت بصری را به هر کسی سپرد.
چرا هویت بصری باید برایتان اهمیت داشته باشد؟
هویت بصری به عنوان یکی از پایههای هویت کسب و کار، در سه حوزه برای کسب و کارها اهمیت بیبدیل دارد:
- معرفی و ارتقای تصویر برند
- تسهیل طراحی استراتژی تبلیغاتی
- تسریع جذب مخاطب
جدا از اینکه هویت بصری کسب و کار یک چهارچوب ذهنی از آن برای مخاطب میسازد، نقش موثری هم در سیاستگذاری تبلیغات و کمپینهای آتی شما بازی میکند. هر چقدر کار با این طرح راحتتر باشد و مخاطبان هم با آن ارتباط نزدیکتری برقرار کنند، کمپینهای شما هم موفقتر خواهند بود. پس جدا از اینکه باید برای شناساندن کسب و کار به عموم مخاطبان روی هویت بصری سرمایهگذاری کنید، باید به راحتتر شدن روند رشد خود در آینده به کمک آن هم فکر کنید.
بحث تسریع جذب مخاطب هم باید برایتان بدیهی باشد. یک شعار، نت موسیقی یا عبارت استفاده شده در تبلیغ تلویزیونی همگی میتوانند در جذب مخاطب به شما کمک کنند. اما همه این تبلیغات شنیداری هستند. زمانی این تبلیغات در جذب مخاطب عملکرد بهتری از خود نشان میدهند که صدا در ذهن مخاطب به یک تصویر مشخص ملحق شود. چنین ترکیبی برای تسریع هرچه بیشتر جذب مخاطب ایدهآل است و به کمک آن میتوانید زمینه را برای رشد به مراتب سریعتر کسب و کار فراهم کنید.
ویژگیهای هویت بصری ایدهآل
یک طراح حرفهای به فراز و نشیبهای هویت بصری و آنچه که برای عرضه کسب و کار به بهترین شکل ممکن نیاز است، واقف است. گرچه صرف دانستن این نکات و به کار بستن آنها به شکل موثر ممکن است زمین تا آسمان با هم تفاوت داشته باشد، اما اینکه طراح شما از این مسائل اطلاع داشته باشد، مشت نمونه خروار است که آیا با یک فرد خبره و معتمد برای سپردن کار طرف هستید یا خیر.
بنابراین، مهمترین ویژگیهای یک هویت بصری ایدهآل عبارتند از:
1. سادگی و وضوح طراحی، از ترکیب رنگها و فونتها تا قابل فهم بودن آن برای عموم مخاطبان
2. یکپارچگی و هماهنگی عناصر گرافیکی به شکلی که در محیطهای مختلف (تبلیغات محیطی، شبکههای اجتماعی و…) یک تصویر ثابت برای برند شکل بگیرد
3. متمایز بودن با هدف شناخته شدن برند از رقبا و جا افتادن آن در ذهن مخاطبان با خصوصیات منحصر به فرد، مانند آرم کوکا کولا
4. انعطافپذیری، به خاطر اینکه هویت بصری را بتوان در مقیاسها و بسترهای مختلف (کارت ویزیت، بیلبورد، تبلیغات دیجیتال و…) به کار گرفت
5. ماندگاری، به خصوص زمانی که طرح شما قرار باشد سالها استفاده شود و همچنان جذابیت خود را برای چند نسل از مخاطبان حفظ کند
6. احساس برانگیز بودن به منظور القای حس صحیح به مخاطب، مانند احساس تمیزی و پاکی برای شویندهها و تحریک اشتها برای مواد غذایی
طراحی گرافیک و هویت بصری در فیدار استودیو
همانطور که تأکید کردیم، طراحی گرافیگ و هویت بصری بخش لاینفک رشد و توسعه کسب و کار شماست، فارغ از اینکه در فضای حقیقی یا مجازی کشور مشغول به فعالیت هستید. با این حال پر واضح است که اگر میخواهید نتایج ایدهآلی از این کار بگیرید، باید به سراغ یک طراح خبره با رزومه فعالیت موفق بروید. فیدار استودیو طراحی است که تمام این ویژگیها را قاطعانه در اختیار شما قرار میدهد.
به کمک آژانس تبلیغاتی فیدار استودیو میتوانید طراحی گرافیک و هویت بصری خود را به سطح ایدهآل ارتقا دهید و راه را برای جذب مشتریان بالقوه به راحتترین و سریعترین شکل ممکن باز کنید. تنها کافی است به ما اعتماد داشته باشید تا دست شما را بگیریم و با در نظر داشتن اولویتهایتان، شما را به سمت ایجاد یک تصویر ذهنی بینقص برای برند کسب و کارتان هدایت کنیم.
تماس با ما